How do you make a demo video with Push Notifications in the iPhone Simulator?
I have been working on a new demo video for TingoFamily. I use SimFinger and the iPhone simulator to make my videos based on the fantastic article by Loren Brichter. This gets you pretty far when you want to put together a decent looking demo video, but there are a couple of things that it doesn't do.
Push notifications don't work in the simulator, so if you wan't to show off that functionality in your video, you are a bit stuck. I wrote a very quick utility that uses local notifications to simulate this UI. You can grab the source from GitHub then simulate both in app and home screen push notifications:
First thing you need to do is set the Bundle Display Name to the name of your app (this is shown in the local notification header). Then you need to update the image in the images folder and the backgroundImage property in FakeImageBackground.m to match your application. At the moment they are set to TingoFamily and Dad_Fake_NoPanic.PNG respectively.

Push notification from the home screen
- Build and run the app in the simulator.
- Type your required push notification message in the text box.
- Click Schedule fake push. You have five seconds to get to the home screen.
- Click Show an image view to display the full screen fake app image. FakePush should now look like your app when it starts up.
- Close the app and go to your home screen on the simulator. If you have read Loren Brichter's post and followed his advice you will have a fake simulator home screen that looks like the real thing (with the appropriate Apple apps).
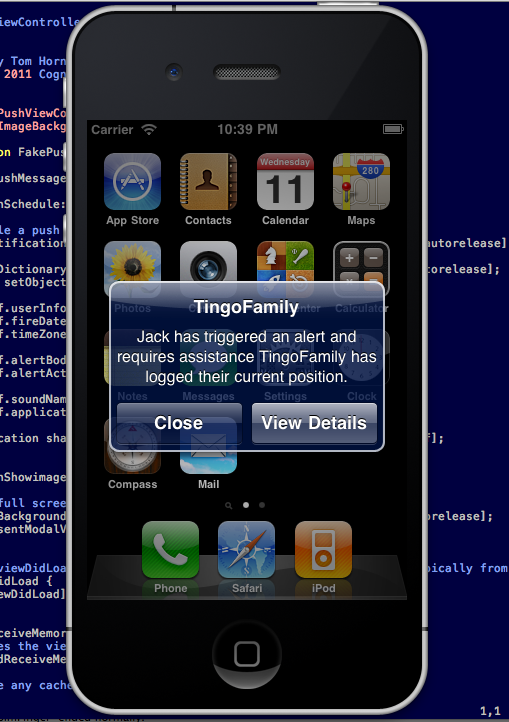
After five seconds the local notification will fire with your message, click view and it will go back into the Fake app, which will still have your fake home image showing. This looks exactly like the real thing.
Push notifications in the app
If you want to simulate the push notification inside the application it is pretty similar.
- Run the app.
- Click Schedule fake push. You have five seconds till the message pops up.
- Click Show an image view to display the full screen fake app image. If you want the fake push to appear over a particular view in your app, just make sure the FakeImageBackground backgroundImage property is set to a screen shot of that view.
- Wait five seconds and the local notification will pop up an alert.
So that's it. It is an extremely simple app, but you might find it useful. Once I finish the epic demo video I am working on (including lots of push notification smoke and mirrors), i'll post it here.
Update
Here is some of that video I have been working on (with some fake push notifications):
Permalink - Tags: Development,iPhone
 Mastadon
Mastadon Feeds
Feeds Contribute
Contribute