Timeline Project Developer Diary

Now that the content creation interface is getting more mature, I have decided to go back to entering data for the site. There are a couple of good reasons to do this:
- Populating a quality data set is the fundamental reason that I started the project.
- Eating my own dog food is a great way to find problems with the UI.
Unsurprisingly, apart from entering some more data for the Battle of France, I found a few problems with the UI that I have tried to address:
GeoCoding AJAX in the UI
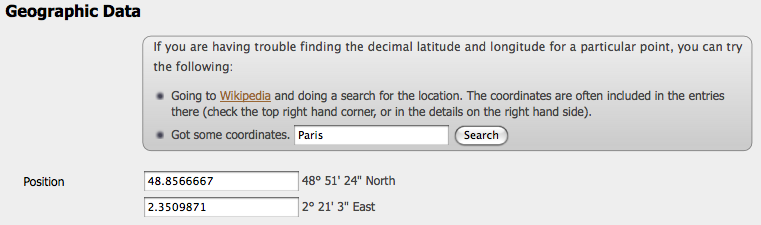
Often (but obviously not always) new datapoints have a pretty easy to find location. London for De Gaulle's first radio address after the fall of France or Paris for the German occupation of that city in June 1940. I found myself switching to Wikipedia to look up those locations, finding the coordinates and then copy/pasting them into the text boxes in the UI. This was pretty clumsy and I realized I could just do the lookup myself using the Google GClientGeocoder. I have added a search box so that a user can type in a name, do a search and update the latitude, longitude accordingly. I love how this turned out and it really streamlines datapoint creation process:

Check for duplicates
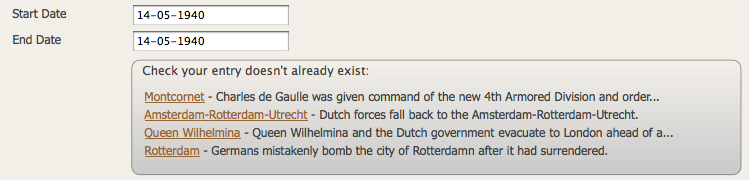
I have a text file of data points that I had created early on in the project (and was previously importing into the database with a Python script). I have been slowly going through that file, using the UI to enter the data. I haven't been to careful about keeping track of where I was up to and have consequently entered a couple of data points twice. This was pretty annoying and I realized a simple solution to the problem would be an AJAX based check for duplicates as soon as you enter a start and end date. This was inspired mostly by what Stack Overflow does when you create a new question:

Implementing this feature involved a bit of learning curve to understand how the MooTools Request object worked, but in the end it was pretty straight forward.
Permalink - Tags: Development,World War Two,Napoleonic Wars
 Mastadon
Mastadon Feeds
Feeds Contribute
Contribute