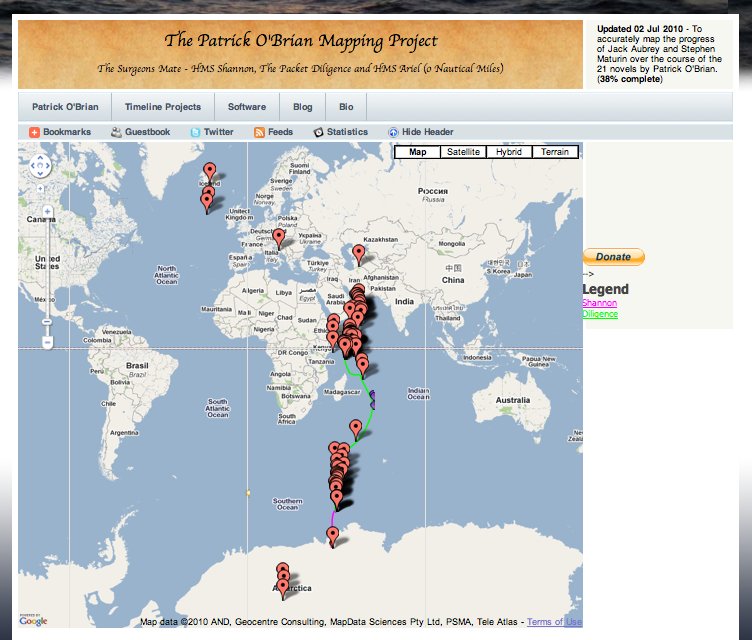
Patrick O'Brian Mapping Project in Google Maps V3
I spent the workshop at todays DevFest porting the ancient version two javascript in the Patrick O'Brian Mapping Project over to version three:
The old implementation was accessing raw XML file via the old GXMLHttp object. This is an AJAX wrapper object that was in v2 because, at the time, there wasn't an alternative. In the modern world of javascript libraries, there are lots of good implementations of an AJAX request object, so v3 didn't need to include GXMLHttp anymore. The new implementation uses a Mootoos request object and grabs JSON from the database rather than raw XML files. This is something I have meant to fix for a long time.
The old Google Maps v2 GPoint object has an x and y property (longitude then latitude), so when I moved over to v3's LatLng object, all my coordinates were backwards, leading to amusing results:

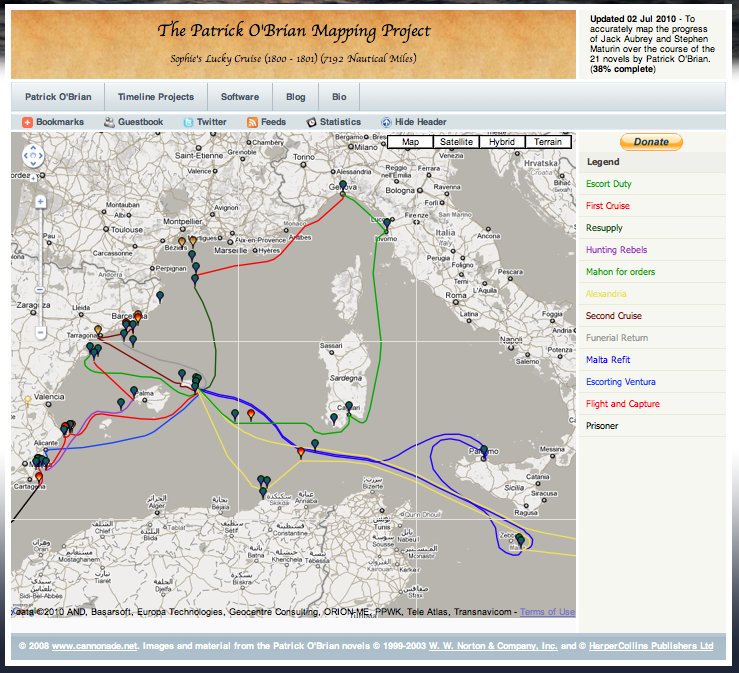
Once I had the map working in v3, I was able to take advantage of the styled maps features in v3 and give it a slightly more old world feel:

Not quite ready to make the port live, the links between info windows aren't hooked up yet, but it is almost there.
Permalink - Comments - Tags: Google,Patrick O'Brian,Development
Google App Engine and Chrome, but mostly people, at #devfestau
I have spent the last two days at Google DevFest 2010 in Sydney. The focus on Tuesday was Google App Engine and today we looked at Google Chrome, HTML5 and tools for the next generation of web applications. The talks were very interesting and I feel like I learnt something on both days, but the real value was in the people I met and the conversations I had.
Tuesday, 29th June - App Engine, Python and Scaling It
I have some web projects (including this blog), built on the LAMP stack and cobbled together in ways that would make a Scalability Engineer cringe. These sites work, but they won't scale and thanks to my fairly narrow demographic (Patrick O'brian fans and military history buffs), they haven't needed to thus far. However, over the last few months, this has started to change. My suite of iPhone applications have started to generate a respectable amount of traffic and I have had to start entertaining the idea of a more scalable backend architecture.
So this backend requirement, an embaressingly fervent love for Python, an interest in meeting Don Dodge in person and the gigabyte of bandwidth for free (yep, I am cheap) made the App Engine session a sensible choice.
Wednesday, 30th June - Chrome, HTML5 and the death knell of IE6
I have dabbled with Chrome extentions before and wanted to check out what was on the horizon with Chrome and HTML5.
I found the presentations on the new stuff coming in HTML5 compelling and frustrating at the same time. Basically this stuff is awesome and people are going to build some fantastic stuff with it, but until it is supported in a majority of browsers, I don't see how you can afford to spend much time on it. This is the nature of the business I suppose, but I am impatient, I want to use the new shiney stuff now!
I had a bit of fun playing around with javascript and SVG support in HTML5 during the coding labs at the end of the day. If you are using a modern browser you will see my logo blinking at you, if you aren't, then not so much. This is basically some Javascript accessing the DOM in an SVG file and messing with the properties:
People
Some of the people I met ...Pamela Fox

As usual, Pamela did a kick ass job. She's a great developer, very smart and genuinely passionate about building awesome software.
Don Dodge

I had seen Don Dodge interviewed on This Week in Startups and had followed his move from Microsoft to Google, so I was pretty keen to meet him in person. I thought his talk about how the web has evolved and is continuing to evolve was pretty insightful and, given his move from the heavyweight client world of Microsoft to Google and the cloud, I think this guy gets it.
I overcame my natural tendency to hide behind furniture and forced myself to step up and say hello. I found the man pretty approachable and had an amiable, if somewhat brief, conversation about how developers can benefit from the various cloud platforms and in particular how I can leverage it for mobile applications.
Alan Noble
I met Alan at the Mashup Australia hack-a-thon a few months ago, so I jumped at the chance to sit down with him and some other developers over lunch. Alan is the head engineer for Google Australia and had some interesting things to tell us about the day to day operation of Google from a developer perspective. I was particularly interested to hear about Australian Googler's involvement with the Cyber attacks on Google servers early this year. Alan described how Google security engineers are working around the clock (around the globe) on tracking and preventing cyber attacks. I wonder how many other companies were vicitims of the attacks that Google detected, but were completely unaware of it.
Patrick Chanezon

A very friendly French Googler in San Fransisco. This guy did an awesome presentation on App Engine for business and later showed how he fed his delicious bookmarks into the Google Prediction API to build personally meaningful tags for arbitary web sites. Very cool.
Halton Stewart
I met this guy towards the end of the day yesterday when he was having a chat with one of the Google guys about scaling the web apps that he had built. As far as I am concerned this guy is the poster boy for independant developers building scalable web sites on App Engine.
You might have seen advertisments on the web for a certain viral empire building game that has gained some notoriety for it's particular style of advertising. This notoriety probably contributed to a certain amount of self deprecation when Halton was describing what he had built. Basically he took a feature missing from the game and built a set of sites to satisfy that need. It turns out that 100s of thousands of other players wanted this feature too. His sites have done incredibly well and are generating real ad revenue every month. A couple of points:
- This is what being an awesome developer is all about. Halton had an itch and scratched it, built something awesome, that has real value for 100s of thousands of people.
- He started out using app engine, having never used Python or the platform before, and taught himself by 'doing'. Also, full of awesome!
- He encountered some nasty problems along the way (like the Python image encoder not supporting text) and hacked until it worked. Again, awesome.
- He made a choice to use App Engine rather than persisting with the familiar, but not so scalable LAMP stack, that he was used to. Outside the comfort zone, awesome!
So in summary, and with a little bit of re-iteration, this guy is crushing it and has absolutely nothing to be embarressed about. I was very impressed.
Geoff Mcqueen

Geoff gave a great presentation on Affinity Live and their experiences integrating Google Apps. Had an intesting chat after the talk about how they came to be a Perl shop and the resurgence of that language.
We're a Perl shop, which means nobody loves us.
Eric Bidelman

It is easy to take a simplistic view of the various software platforms that Google is working on right now. You might argue that building Chrome OS and Android are at cross purposes and that there is some confusion about which direction Google is moving in. Apps or web apps? Native code or portable code?
I had a long chat with Eric about the future of development, at Google and elsewhere, and got a very different impression. It is obvious that software is changing and that the focus is quickly moving away from the old desktop paradigms, towards the cloud and mobile. But this doesn't mean that desktop applications are becoming irrelavent, it just means they are going to be different. They are going to be more integrated with the cloud and they will run inside the browser, so we need modern browsers (and browser based operating systems) to host those applications. We will also need mobile platforms like iOS and Android to run native apps. Apps that are designed for, and take full advantage of, the hardware they are running on.
Gary Miller
I chatted with Gary about the future of spreadsheets, data visualization, GWT and Nick Lothian's awesome hacks.
Awesome
I talked to lots more people over the two days, but it is 2am, I am saying awesome way to much, have rambled on far more than I intended and really should go to bed. Goodnight! I am looking forward to seeing what is in store on Friday.
Permalink - Comments - Tags: Development,Google
Faerie Memory Artwork

So I have finished my fairy themed version of my iPad concentration card game. As with Monster Memory, I was posting each piece of card art to my Tumblr. Here are the final versions that I used in the game:
















Permalink - Comments - Tags: Development,iPad,Art?
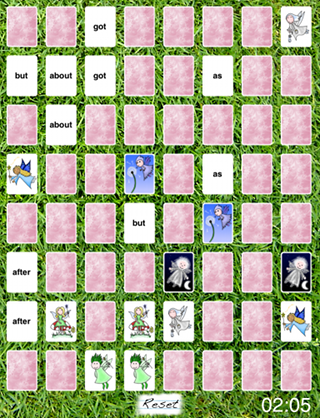
Faerie Memory for iPad

Faerie Memory is the classic memory game Concentration, with a literacy twist.

Half the cards in each game show 64 of the most commonly used words in the English language. When your child flips over one of these key word cards, they hear the word read aloud and try to memorize its position. The other half of the cards are cartoon faeries to keep your child coming back.
This process will build familiarity with words that appear in almost every sentence they will see. This familiarity translates into confidence that will be invaluable as they learn to read.


The game supports multiple levels of difficulty, single player and two player modes.
Permalink - Comments - Tags: Development,iPad,App
Monster Memory Artwork

Over the course of the month or so it took to build Monster Memory, I was posting each piece of card art to my Tumblr. The following is the final set of images that I used in the game:
















Permalink - Comments - Tags: Development,iPad,Art?
[First Page] [Prev] Showing page 20 of 41 pages [Next] [Last Page]
 Mastadon
Mastadon Feeds
Feeds Contribute
Contribute